webpack模块化原理
CommonJS
在webpack中既可以书写commonjs模块也可以书写es模块,而且不用考虑浏览器的兼容性问题,我们来分析一下原理。
首先搞清楚commonjs模块化的处理方式,简单配置一下webpack,写两个模块编译一下看一下:
webpack.config.js
1 | module.exports = { |
index.js
1 | const a = require('./a') |
a.js
1 | const a = 'a'; |
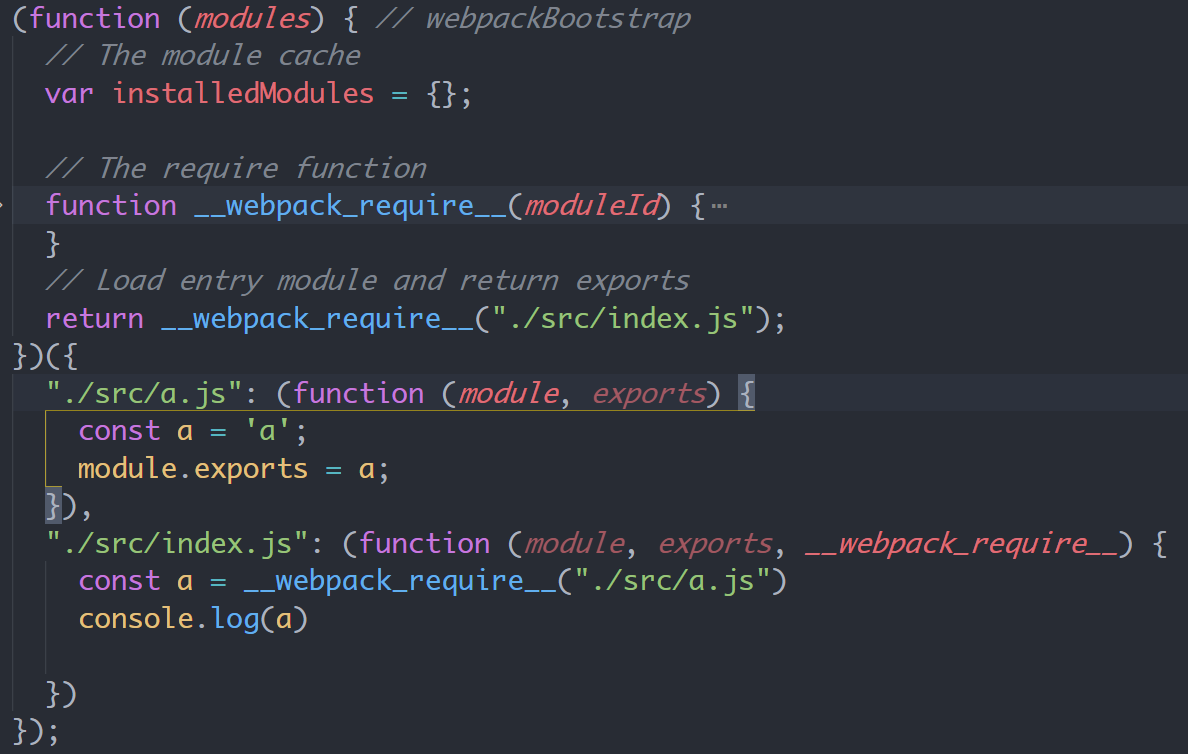
编译结果
查看编译结果,可以发现webpack对于每个模块的做法类似于node,将每个模块放在一个函数环境中并向其中传入一些必要的参数。webpack将这些模块组成一个对象(属性名是模块路径(模块id),属性值为模块内容)传入一个立即执行函数,立即执行函数中定义了一个函数 __webpack_require__类似node中的require函数,实现了导入模块的作用。

打包结果中删去了一些注释和暂时用不要的代码,可以很明显的看出来实现commonjs模块化的关键就是这个 __webpack_require__ 函数,通过传入模块id来得到模块的导出。
require 函数
__webpack_require__ 函数的实现:
1 | function __webpack_require__(moduleId) { |
如果熟悉node就很容易理解这个函数了:
- 首先查看这个模块是否已经被加载过,所以就需要一个全局变量
installedModules用来记录所有被加载过模块的导出 - 没有加载过的模块就先构造一个
module对象,关键是要有一个exports属性 - 执行模块代码并返回模块导出值
最终的一步就是需要加载启动模块,也就是IIFE的最后一句:
1 | return __webpack_require__("./src/index.js"); |
ES Module
es 模块化的处理方式是需要借助 __webpack_require__ 实现的,首先看一些刚才被删除的代码:
__webpack_require__.r该函数用于标识es模块的导出
1
2
3
4
5
6
7// define __esModule on exports
__webpack_require__.r = function (exports) {
if (typeof Symbol !== 'undefined' && Symbol.toStringTag) {
Object.defineProperty(exports, Symbol.toStringTag, { value: 'Module' });
}
Object.defineProperty(exports, '__esModule', { value: true });
};__webpack_require__.d用于处理es模块的具名导出
1
2
3
4
5
6// define getter function for harmony exports
__webpack_require__.d = function (exports, name, getter) {
if (!__webpack_require__.o(exports, name)) {
Object.defineProperty(exports, name, { enumerable: true, get: getter });
}
};__webpack_require__.o就是给
hasOwnPreperty换了个名字1
2__webpack_require__.o =
function (object, property) { return Object.prototype.hasOwnProperty.call(object, property); };
我们改一下模块代码看看纯es Module导入导出的编译结果:
index.js
1 | import a, { test } from './a' |
a.js
1 | const a = 'a'; |
b.js
1 | const b = 'b'; |
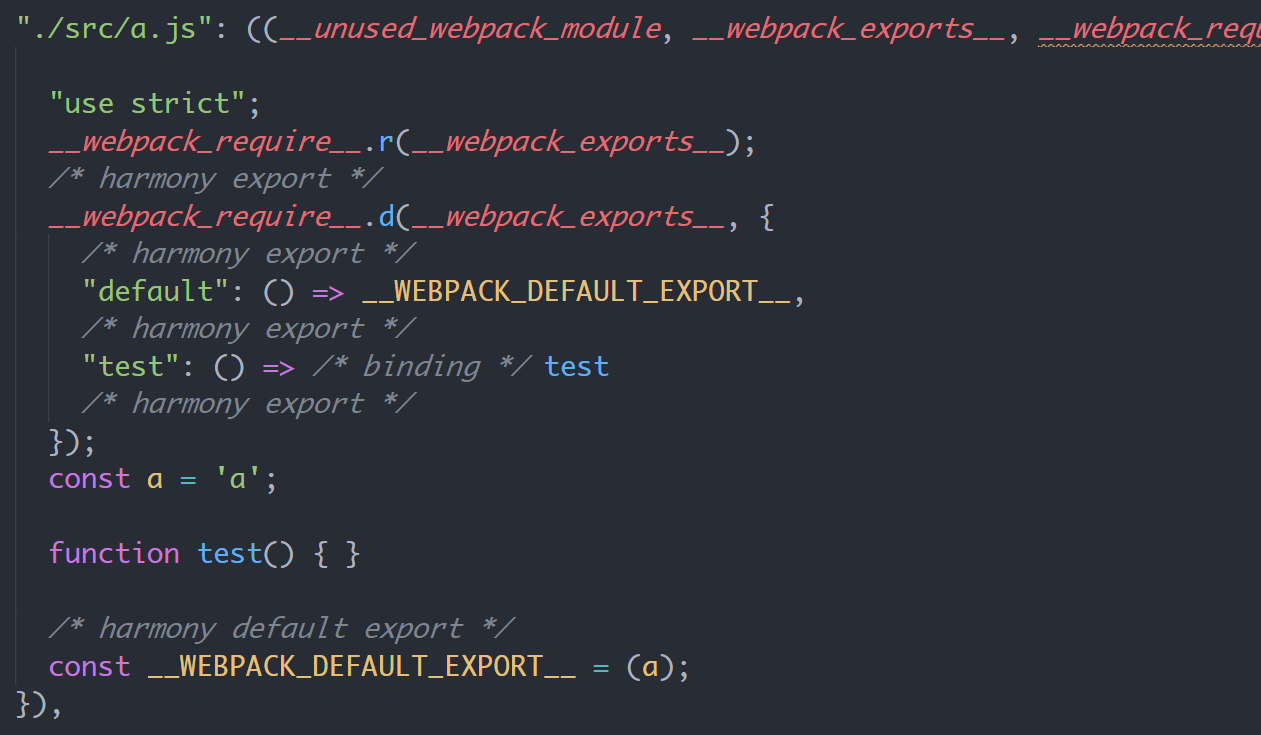
编译结果
1 | { |
根据编译结果可以很明白的看出来,和 commonjs 编译出来的结果差不多,核心都是使用 __webpack_require__ 函数,区别在于es模块化,exports 对象首先就会被__webpack_require__.r标记为es module,对于默认导出就是 exports 的 default 属性,对于具名导出使用 __webpack_require__.d 包装了一下,目的是让这些具名导出在模块之外只能读不能被修改(这是es module的特点)。
v5 的变化
但是为什么 default 没有被__webpack_require__.d 处理,这不合理啊。本来是使用的 webpack 4打包的,然后换了webpack 5试了一下,webpack 5打包的结果中 default 也被处理了,这可能是webpack 4的一个小bug吧。
webpack5的编译结果有些许的不同,但是整个逻辑是没有变的:

两种模块化交互
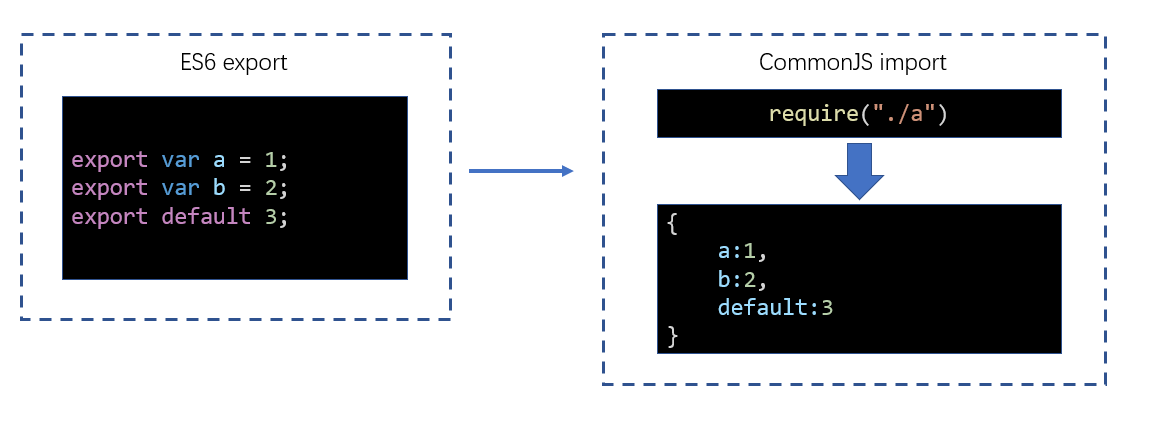
webpack 是支持两种模块化代码共存的,虽然不建议这样做。首先我们先看一下他们互相导入的时候的导入结果是什么样的:


我们来看看 webpack 是如何实现的,先修改一下模块:
index.js
1 | const { a, test } = require('./a') |
a.js
1 | import b from './b' |
b.js
1 | module.exports = { |
编译结果
1 | { |
可以发现当通过es模块的方式去 import 一个commonjs模块时,就会把导入的模块进行一层包装,通过 __webpack_require__.n,主要目的应该是为了兼容 import * as obj from '....' 这样的语法。
该函数的具体实现:
1 | __webpack_require__.n = function (module) { |
总结
webpack 中实现模块化的核心就是 __webpack_require__ 函数,无论是commonjs模块化还是es 模块都是通过该函数来导入的。并且利用立即执行函数的特点实现了作用域的封闭避免了全局变量的污染,非常的巧妙。